Seeko Mobile V2 Beta 1 배포 시작
작업을 시작한지 거의 2년이 다 되가는 시코 모바일 V2의 Beta버전 배포를 드디어 시작하기로 했다. 사실 학교 공부와 병행하느라 늦어지게 된게 가장 큰 원인이지만, 그것 말고도 여러가지 이유가 많았다.
처음에는 단순히 Holo UI의 적용만 생각하고 시작했다가 점점 소스최적화 노하우 등이 조금씩 늘게 되어 V1과는 아예 다른 방향을 가게 됐고, 최근에서야 완전히 결론 내린 결과가 Holo UI 뿐만 아니라 아예 Fragment로 앱을 재구성하여 태블릿 등에도 제대로 돌아갈 수 있도록 하자는 것이었다.
문제는 Fragment를 다루는 것이 아직 익숙하지 않다보니 문제가 많다는 것이다. 원리 자체는 예전부터 레퍼런스를 자주 읽어둬서 이해는 하고 있었지만 정작 적용하려니 문제가 많았다.
일단 공개하는 Beta1 버전은 정말 간신히 실사용이 가능한 정도 로, 일단은 휴대폰 전용으로만 만든 어플리케이션이다. ActionBarSherlock으로 허니컴 이전 기기에서도 커스텀된 Holo UI를 사용 가능하게 했으며, 이미지 라이브러리는 Android Universal Image Loader를 Picasso로 교체하였다. (써보니 후자쪽이 메모리를 덜 먹고 처리도 빠른 것 같다.)
본인의 휴대폰이 갤럭시 노트 2다 보니, 삼성 갤럭시 라인업에서 가장 구동이 잘 될것으로 여겨진다. SDK 에뮬레이터를 이용해 이클레어와 진저 브레드 등에서도 일단 구동이 되는 것은 확인하였으나, 나도 모르게 지나간 파편화 문제가 아직 잔뜩 남아있을 것이다.
올해 안에는 제대로 완성된 시코 모바일 V2를 내놓는 것이 목표이다.
베타 테스트를 자처해주신 분들께

그 동안 시코 모바일을 사랑해주신 여러분들께 감사의 말씀을 드립니다. 아울러서 시코의 운영자님들께도 감사의 인사를 드립니다.
단도직입적으로 말씀드리겠습니다.
오늘부터 시작할 베타 테스트는 마켓에 업로드만 안했다 뿐이지 완전히 공개된 상태로 진행하는 것으로, 이는 최대한 빨리 최대한 많은 피드백을 얻기 위함입니다.

이번에 공개하는 APK 파일은 버전코드 32, 버전명 Ver 2.0.0 Beta 1로써, 기존과의 변경점은 다음과 같습니다.
- Activity 기반에서 Fragment 기반으로 UI 재구성
- 커스텀된 Holo UI 적용
- 이미지 디코딩 라이브러리 변경 (AUIL -> Picasso)
- 이미지 디스크 캐시 용량 100MB로 제한 (무제한 -> 100MB)
- 총체적 알고리즘 변경
- 백그라운드 작업방식 변경 (Thread -> AsyncTask, Timer, etc.)
- 게시글에 첨부된 이미지 다운로드 가능(Seeko Mobile 폴더에 저장됨)
- 게시글에서 이미지 자동으로 다운로드하여 저화질로 일단 보여줌.
- 게시글에서 저화질 이미지 터치 시 새로 창이 열리면서 고화질로 볼 수 있음. 핀치투줌 가능.
- 공지사항 및 스핀글 표기방법 변경
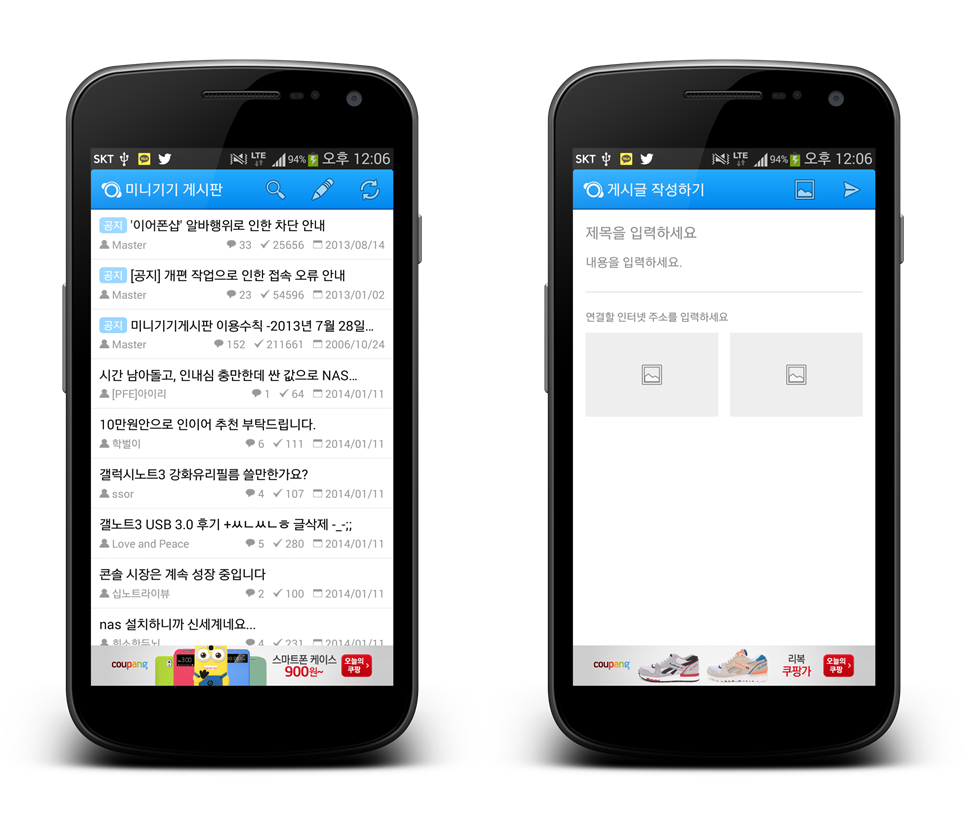
- 게시글 작성 UI 구성 변경
- 기타 마이너 픽스.
앞으로 새로운 베타버전을 공개할 때마다 포스트를 작성할 것이며, 각 버전에 따른 피드백은 각 버전에 맞는 포스트에 댓글로 달아주시기 바랍니다.
APK 파일 다운로드는 여기를 눌러 주세요.

댓글 66
어떤 특정 상황에서 이러는것 같습니다만 아직은 모르겠구요..
게시판 내의 글이 중복되는 경우가 있습니다.
며칠간 살펴본 결과
새로운 글이 올라왔을 경우에 특정 게시글이 내려가면서 겹치는것 같습니다. (다른 글이 클릭되어지는 결과와 더불어,)
가끔 게시판에 글이 똑같은게 두개가 나옵니다
첫번째껄 선택하면 윗글로 들어가지고
두번째글을 선택하면 원글이 나옵니다.
구 갤포 사용자입니다.
Gif처럼..
‘실험적 기능’들을 예전 구글 지도앱처럼 실험실 카테고리를 만들어서 모아두는것도 괜찮을것 같네요.
이곳에 대한 추가의견은
사진 리사이징이 너무 심한것 같습니다. 완화할수 있도록 만들어주세요.
/리사이징이 되기 시작하는 사진의 크기는 언제부터인가요??
본문에서 보여지는 사진 리사이징은 크기 여부와 관계 없이 반드시 200px × 100px로 디코딩된 다음 화면크기에 맞게 확대되어 표시됩니다.
본래 이 기능을 넣은 의도는 이런 느낌의 사진이 있다는 것만 보여주고 실제로는 사진을 눌러 자세히 보기로 보도록 하여 메모리를 절약하자는 것이었는데, 의외로 많은 사람들이 이 부분의 사진 리사이징에 불만을 가지고 계신 것 같아 다른 방법을 생각중입니다.
말씀하신 것처럼 실험적 기능에 리사이징 크기 조절이나, 이미지 저장 시 화질 선택 등의 여러가지 옵션을 넣어볼까 생각중입니다.
아아. 다운로드 말고 업로드시 리사이징 말한거였어요 ㅎㅎ;
사진 업로드의 경우 과거의 시코 모바일 사진 업로드 클래스를 그대로 가져다 적용해놔서 파일의 크기가 500KB 이상이면 리사이징 하도록 되어 있습니다. 1MB 로 수정하던지 아니면 다른 방식을 사용하던지 할 예정입니다.
안드로이드는 메모리 문제 때문에 사이즈가 큰 이미지는 다루기가 여전히 어려워서 문제가 많습니다. ㅠㅠ
아직 안정화가 안된 베타 버전이라 그런지 불안정한 느낌을 많이 받는데요
구 싴모는 GPU강제렌더링을 켜지 않으면 스크롤이 부드럽지 못하고 질질 끌려다니는 느낌을 받는데 이번 2.0버전은 GPU렌더링을 꺼도 스크롤이 부드럽게 이어지네요
화이트 테마밖에 없어서 갤포아를 쓰는 입장에선 살짝 꺼려지는데 어차피 나중에 블랙테마 추가될것을 알고 있기에 기대됩니다 ㅎㅎ
아 그리고 게시글 본문과 댓글사이에 구분이 잘 안되는거 같습니다
어디까지가 본문이고 어디부터 댓글인지 헷갈립니다
본문과 댓글 사이 구분 방법은 생각 중에 있습니다.
갤럭시노트 10.1 사용중입니다.
우선 기존 존재하던 댓글 새로고침기능이 업데이트하면서 상단에 나타나지 않는건지는 모르겠습니다만 나타나지 않습니다.
덧붙여 태블릿에서는 새로 고침 버튼의 동선이 너무 깁니다.
위에서도 계속 언급되고 있습니다만, 특히 태블릿에서 글이 짧을 때 댓글창과 게시글이 구분이 거의 안 됩니다.
게시글 작성 날짜, 리플 수 외에는 전혀 구분이 안 가네요.
이 외에는 다른 분들과 동일하게 생기는 문제 외에 태블릿 한정해서는 별 문제가 없습니다.
문제점 외에 한 가지 제안하고 싶은 점은
http://www.seeko.co.kr/zboard4/zboard.php?id=freeboard&page=1&no=623490
작성해 두었습니다. 참고해주세요.
태블릿의 경우 아직 구현은 하지 않았습니다만 아예 다른 UI/UX가 디자인되어 있습니다. 크기가 큰 점 때문에 쉽사리 동선이 복잡해질 수 있는 것 등을 모두 고려하여, 시코 모바일의 기능을 활용하는데에 아무런 불편함이 없도록 할 생각입니다.
시코앱 개발하신다고 고생 많으십니다^^
혹시 이미지를 핀투줌으로 확대하는 기능 추가 계획은 없으신지요?
본문의 V2 Beta 1에서 이미 구현되어있는 기능입니다만….
헉… 죄송해요 ㅠㅠ
카테고리와 게시판에서는 기기 회전시 보고있던 위치에서 화면이 돌아가지만, 게시글 내에서는 회전을 하게되면 글의 최상단으로 올라가네요.
Fragment 관련된 문제인데 아래에서도 말씀드렸지만 제가 Fragment를 다루는데 익숙하지 않아 문제가 많습니다. ㅠㅠ
게시글 내에서 댓글을 입력하는 창은 꽤 매력이 있어보입니다..
하지만 광고로 인해 밸런스가 깨지는 느낌이 드네요.
광고를 없앨수는 없겠지만, 미적으로는 아쉬운 부분이네요.
서버도 따로 운용하고 있는지라 광고를 없앨수는 없기에…. ㅠㅠ
저도 여러가지로 생각많이 하고 있습니다만. 현실적으로는 이게 딱 한계인 것 같네요. 그래도 좋은 방법 생각나시면 언제든지 알려주시면 감사하겠습니다.
몇몇분이 말씀해주셨지만 다시 정리해서 피드백 하겠습니다.
게시글을 누를시 글이 밀리는 현상이 나타납니다.
아래있는 글을 눌렀는데 표기되는건 위에 있는글이 표기가 되는 버그가 있습니다.
예를 들어 자유게시판에 갔다가 미니게시판에 갔는데 상단 글 표시에는 자유게시판으로 남아있는 문제가 있습니다.
로그인이 되어있고 활동이 되는데도 로그인 후 이용하라고 뜹니다.
글쓰기 창의 미니멀리즘 도입은 환영하지만 제목과 본문내용 링크 사진의 경계가 너무나도 모호하여 직관성이 살짝 떨어진다는 점도 있습니다. 그냥 각각의 칸에 선만 좀 그어줘도 해결될것같습니다.
그리고 덧글 업데이트 버튼이 너무나도 큽니다.
혹은 지저분하게 보입니다. 소형화 시켜 아이콘화 시키는것도 괜찮고 네이버 모바일 보면 왼쪽 하단에 동그란 모양의 ui가 따라다니는데 그런 모양도 괜찮을것같습니다.
색 역시 검은색이 조금 쌩뚱맞네요
또한 링크 ui라던지 게시글 페이지 ui역시 색상 문제라던지 너무 사이즈가 커서 예쁘게 보이지 않네요 ㅠㅠ
게다가 게시글 본문과 덧글에 좀 텀을 넣어주셨으면합니다. v1은 게시글과 본문의 차이가 뚜렷했는데 언뜻보면 구분이 어렵습니다.
그리고 이미지도 예전처럼 가릴수 있는 설정도 만들어주셨으면 합니다. 미리보기가 좀 그런 자게 특성상.. ㅋㅋㅋ 버스에서 야짤이나 덕짤이 미리보기로 올라오면 흠칫 할것같습니다.
생각나는게 있으면 실시간으로 피드백 해보겠습니다
글쓰기 창에서 제목과 본문간의 구분이 좀 떨어지는 것은 저도 문제라고 생각하고 있습니다. 폰트를 조금 더 늘리거나 하면 될것 같긴 한데 너무 늘려도 문제라서 고심하고 있습니다.
시코에 최적화된 UI는 계속 실험적으로 이것저것 해보면서 정해나갈 생각입니다.
감사합니다!!
V1부터 잘 쓰고 있습니다 고맙습니다 ㅎㅎ
다만 게시판명이 적힌 파란 창 때문에 번인이 잘 일어나지 않을까 싶습니다 제 예전폰에서는 실제로 번인이 일어나기도 했고요
테마를 추가하실거 같긴 하지만 아래로 스크롤할 때 그 파란 창도 글과 함께 스크롤되어 안 보이게 한다거나 하면 좋을거 같네요
색깔로 인한 번인 문제 등 테마에 민감한 것은 사실입니다. 하지만 일단은 테마보다는 작동상의 오류를 줄여야 하기에 좀 두고봐야 할 것 같습니다. 테마 변경기능은 반드시 들어갈 기능이니 조금 더 기다려 주세요.
글을 작성하다가 기기를 가로로 회전하면
예기치 않은 종료로 인해 임시 저장된 글이 있습니다 불러오시겠습니까? 예 아니오 라는 메시지가 뜨는데
여기서 예나 아니오를 누르면 시코 모바일이 종료되네요
자동회전은 켜지 않은 상태였는데 저절로 회전이 되니다
그리고 글 작성버튼 누르고
임시 저장된 글이 있습니다 불러오시겠습니까? 예 아니오 라는 메시지가 떠야 이 버그가 발생되는것 같습니다
이 메시지가 안 떴을때 회전하면 아무 문제없이 정상적으로 작동됩니다
skt 갤럭시s2 젤리빈 입니다
작성한 내용이 없을 경우엔 가로로 돌리기만 해도 종료되네요
어라 이번엔 글작성버튼 누르고 임시 저장된 글 불러오기 아니오 누르고 가로로 회전하면 바로 싴모가 종료되네요
화면 회전에 아직 문제가 많습니다…
Activity 기반이 아닌 Fragment 기반으로 앱을 재구성하다가 발생한 오류 중 하나입니다. 수정에 시간이 많이 걸릴 것 같습니다…. ㅠㅠ
이미지를 확대하려고 클릭할때 두번 클릭하면 저장하기 아이콘이 두개, 세번 클릭하면 저장하기 아이콘이 세개로 나타납니다.
물론 이미지는 안보이고요.
세번 누르면 뒤로가기 세번, 두번 누르면 두번 눌러야 게시글로 돌아와집니다.
링크
아 세크스
아 역시 자게이…..
신고를 눌러버렸네요..
신고완료
작성이 정상적으로 완료된 후에 다시 작성을 누르면 임시저장이 되어있다고 메세지가 뜹니다.
글 작성 성공 후 임시저장 데이터를 삭제하는 걸 잊었네요 =_=);;; 개발 도중에 글이 수정되지 않는 오류가 있어 거기에 집중하느라 잊은 모양입니다.
게시판 내의 공지와 게시글 사이의 구별이 잘 되지 않는점
게시글간의 구별 및 게시글 내의 내용과 댓글의 구별(이건 2칸마다 약간의 회색을 넣는것이 어떨까 합니다. 체스판처럼요)
공지사항 태그를 앞에 붙이는 것으로 충분하다고 생각했는데 또 무심코 생각해보면 그렇지 않을 수도 있겠군요. 조금더 좋은 방법을 생각해 보겠습니다.
살짝 색을 진하게 넣어볼까요?
공지글 바탕을 조금 진한 회색으로,
첫번째 게시글 바탕은 흰색
두번째는 연한 회색
세번째는 흰색
네번째는 연한 회색
으로 구분하심이 어떨까 합니다 (위에서 말했듯이)
또한, 위에서 말한 구별이 잘 되지 않는곳들에 대해 칸별 구분선 위아래에 약간의 공간을 추가하는것이 어떨까 합니다.
그리고 물리버튼인 메뉴키를 새로고침으로 사용하는거… 정말 유용할것 같아요.
우선 폰마다 동일한 UX를 제공하는게 기본적으로 지켜야 할 사항이라 물리버튼을 활용하는 것은 조금 고려중입니다. 물리버튼이 없는 폰도 있으니까요.
그리고 게시글 색깔을 말씀하신 것처럼 해서 바꾸는 경우 의외로 난잡하게 보일 가능성도 있어서 조금 고려를 해 봐야 할것 같습니다. 구분선을 진하게 하는 것이 그나마 나을 것 같아서 그쪽으로 우선 가볼까 생각중입니다.
메뉴버튼은 정말 유용할듯 싶어서요.. 실험적 기능이라도 안될까요 ㅎㅎ;
우선 다음버전에서는 업데이트에 관해서 방법을 아예 바꿔볼 생각입니다.
그리고 메뉴버튼의 경우 섣불리 건드릴 수 없는 게, 화면이 작은 기기의 경우 메뉴버튼을 눌러야 나머지 메뉴버튼이 나오도록 되어 있어서 메뉴버튼에 다른 기능을 함부로 오버라이딩하기에는 위험성이 큽니다.
안드로이드 4.3 / 소니 엑페ZU 입니다
2.0으로 판올림 하고 난 뒤 게시판 클릭하면 에러메세지가 뜨고 종료됩니다ㅔ
아랫분께서 댓글달아주신대로 앱 삭제 후 재설치하니 강제종료는 해결되었습니다.
게시판에서 A라는 글을 클릭시 3~4개 아래의 글인 E나 F가 열리네요 게시글 목록에서 다시 제대로 클릭해도 마찬가지입니다.
게시글이 밀리는 문제가 꽤 있는 모양입니다. 빠르게 수정하겠습니다.
새로고침이 위에만 있어서 불편하네요..
메뉴키는 안쓸테니 이걸 이용하는 방법이 없을까요?
새로고침은 고민을 많이 해보고는 있습니다. 아직까진 뾰족한 수가 없네요. Pull To Refresh(당겨서 새로고침)를 사용해봤다가 문제점이 많아 보류해뒀었는데 다시 사용해볼까 하는 생각도 하고 있습니다.
한 글에 사진이 여러개 있을 경우에 좌우 스와이프로 넘겨졌으면 합니다..
(gif도 그렇고.. 갤러리랑 연동하면 안되나요?)
사진 스와이프는 한번 고려해보겠습니다. 이건 그리 복잡한게 아니니…
GIF 애니메이션은 조금 어려운게, 메모리 문제가 있습니다. 만약 넣는다면 환경설정에서 “실험적 기능"이라는 주석을 달고 ON/OFF가 가능하게 해야 할거 같네요.
글 작성 후 글 목록으로 나올 때 가상키보드가 꺼지지 않는 문제가 있습니다.
기기는 SHW-M250K JB, 키보드는 구글 한글 키보드(속칭 단모음 키보드) 사용중입니다.
수정하겠습니다.
제가 뒤로가기 버튼으로 키보드를 끄고 나서 글쓰기 버튼을 누르는게 습관이 되서 모르고 있었네요 ^^;;
로그인후 장터에 들어가면 (로그인 후 장터이용 가능합니다)라는 문구가 뜹니다. 장터이용엔 문제 없지만 수정하시는 편이 나을듯.
버그 제보 감사드립니다.
평소에 테스트를 미니기기 게시판과 자유 게시판만 하는지라 캐치하지 못하고 있었네요.
이미지 깨지는것을 덜 그럴수 있도록 개인이 조절할 수 있게 하는게 어떨까요?
그리고 이미지 자동 로딩은 해제할 수 있었으면 합니다.. 데이터 절약 차원에서..
또한, 두번째 의견이 적용 된다면 게시글 내에서 이미지 전체를 로딩할 수 있는 버튼을 만들어 주시는게 어떨까 합니다.
또하나의 문제를 찾았습니다.
글이 몇개 작성되면 밀리는것같습니다. 일정시간이 지나고 자유게시판에 있는 글을 눌렀는데 그 위에 있는 글로 들어가지네요. 버그가 어떨때 발생하는지는 자세하지는 않지만
새로고침하고 누르면 제대로 되긴 합니다.
그리고 추가로 같은 글이 두개 떴다가 스크롤 몇번하면 원래대로 돌아오네요.. ㄷㄷ
의견 감사드립니다.
전혀 느끼지 못했던 문제인데 한번 확인해보도록 하겠습니다.
시코에 강종 해결 방법 나왔습니다.
어플 삭제하고 다시 설치하면 됩니다.
이전의 어플과 데이터 상으로 충돌일어나는 듯
SHW-M250K JB 사용중입니다. 환경설정에서 앱이 크래쉬되며 강제 종료되고, 이후 앱이 열리질 않습니다.
기존 환경설정 세이브 데이터와 충돌이 일어나는 것 같습니다. 재설치하시면 별 문제 없다고 합니다. 한번 재시도해보시고 그래도 특정 화면 진입시 문제가 발생하면 다시한번 피드백 부탁드립니다.
감사합니다. 잘 되네요.
구갤포 사용중입니다.
게시판 클릭하면 중지되었다고 뜨네요
기존 앱을 완전히 제거하신 후 다시 설치하셔야 되는 것 같습니다. 세이브 데이터 충돌까지는 신경을 못썼네요.
옵지 4.1.2 순정 펌 최초 실행은 되나 게시판 진입하려 하면 강종됩니다
초기 실행문제는 앱 재설치시 거의 해결되는 것으로 보입니다.
이미지가 많이 깨지는것 같기도 합니다. 물론 클릭하면 제대로 보입니다.
기종은 옵지이고 4.1.2입니다.
의견 감사드립니다.
이미지가 깨지는 것처럼 보이는 것은 이미지가 많은 페이지를 표시할 때 메모리 문제가 일어날 것을 우려하여 일부러 아주 저화질로 디코딩하도록 하였기 때문입니다. (현재 약 200픽셀 x 100픽셀로 디코딩합니다.)
차후에 계속 베타테스트를 통해 여러가지 방법을 시도해 볼 계획입니다.