CentOS 6.5에 Ghost 설치하기
Ghost 블로그를 구축하는 방법에는 두가지가 있다.
- Ghost.org에서 직접 제공하는 호스팅 서비스를 이용한다.
- 운영중인 서버에 직접 설치하여 사용한다.
1번의 경우, 한 달간의 무료 체험기간 이후로는 $10를 계속해서 지불해야 하나, Ghost 모듈 자동 업그레이드, 트래픽 및 하드용량 무제한 등, 1만원 남짓 되는 돈에 꽤나 많은 서비스를 제공해주고 있다. 그런데 1만원이라는 돈을 다달이 내면서 블로그 하나만 굴린다고 생각해보면 이 또한 달갑지는 않다. 그럼 저렴한 서버 호스팅은 어떨까.
최근 흥하기 시작하는 해외의 여러 VPS(Virtual Private Server)를 이용하면 이보다 저렴한 가격에 여러가지를 돌릴 수 있으니 호스팅 서비스를 이용하는 것보다는 이쪽이 차라리 나을 것이다. 국내의 VPS 호스팅과는 달리 해외쪽에는 $5~10정도에 준수한 성능을 제공해주는 곳이 많다.
본인의 경우, Github에서 제공하는 Github Student Developer Pack을 이용해 $100의 Credit을 받아 사용가능한 VPS인 DigitalOcean.com을 사용하는 중이다. Digital Ocean는 $5에 1개의 가상 코어, RAM 512MB, 20GB SSD, 트래픽 1TB를 제공하고 있다. 학생이라면 $100 Credit을 받아 약 20개월을 무료로 사용할 수 있는 것이다. 특히, DigitalOcean은 다른 VPS보다 CPU 성능이 꽤나 잘나오는 편이라 블로그 한두개 정도는 무리없이 돌릴 수 있다.
현재 이 블로그도 $5짜리 DigitalOcean에서 구동되는 중이며, 다른 사람들도 Ghost를 쉽게 사용할 수 있도록, DigitalOcean에 가입하여 CentOS 6.5 운영체제에 Ghost 블로그를 설치하는 방법을 소개하려고 한다.
VPS 가입하기
우선 이 링크를 눌러 DigitalOcean에 가입한다. 해당 링크를 통해 가입할 경우, $10의 Credit을 초기에 받을 수 있다. $5짜리 VPS면 두달을 무료로 사용 가능하다.

이메일 주소와 비밀번호를 입력하고 나면 이메일 인증, 카드 정보 입력을 하도록 유도되며, 그리고 나면 Droplet이라 불리는 VPS를 만들 수 있다. 카드는 해외결제되는 것으로 준비하여 정보를 입력하도록 한다. 본인의 경우는 신한 마스터카드를 이용하였다.
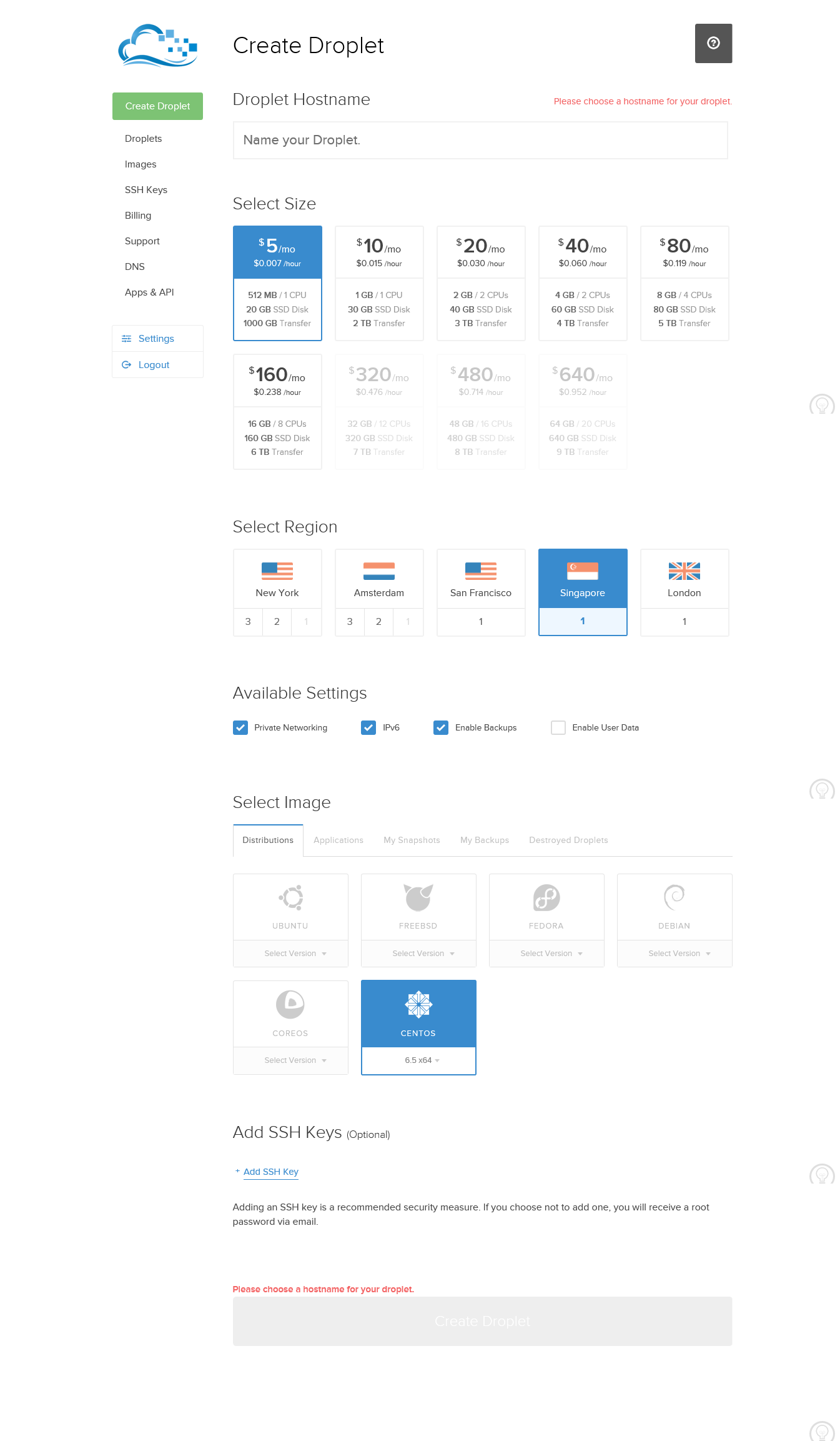
본인의 경우 CentOS를 다른 운영체제보다 선호하므로 이를 골랐고, 혹여나 다른 Droplet을 만들어 로컬로 연동해야 할 일이 있을지 모르므로 다음과 같이 설정하여 Droplet을 만들었다.

이렇게 Droplet을 설정하여 CREATE DROPLET 버튼을 누르면 1분여간의 작업 후에 VPS가 설정되며, 이메일로 초기 Root계정 비밀번호를 받을 수 있다.
초기 설정 및 기본 설치
이메일로 받은 Root계정 비밀번호를 이용해 SSH에 접속한다. SSH 사용법을 모르는 사람은 OpenTutorial.org의 SSH 페이지를 참고하도록 한다.
첫 접속했다면 다음과 같은 문구가 뜨면서 초기 비밀번호를 변경하게 된다.
You are required to change your password immediately (root enforced)
Changing password for root.
(current) UNIX password:
Enter new UNIX password:
Retype new UNIX password:
지시에 따라 초기 비밀번호와 앞으로 사용하게 될 자신의 비밀번호를 입력하여 변경하도록 하자.
비밀번호 변경 이후에는 일단 초기 설치되어 있는 프로그램들을 업데이트해야하므로 다음의 명령어를 사용해 패키지 업데이트를 실행한다.
[root@Droplet ~]# yum update --exclude=kernel*
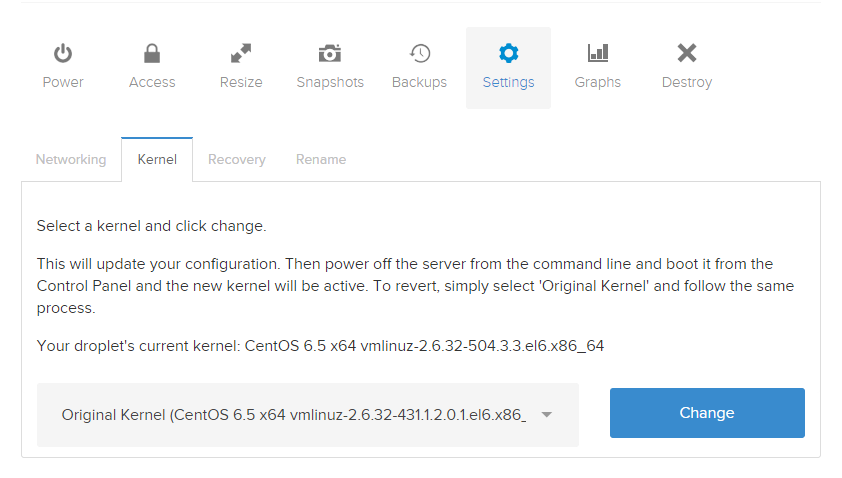
여기서 --exclude를 이용해 굳이 kernel관련 부분의 업데이트를 제거하는 이유는, DigitalOcean에서 제공하는 VPS의 경우, kernel 업데이트를 SSH 상에서 하는 것이 불가능하며, 웹 상의 콘솔을 이용해야 하기 때문이다.

업데이트가 끝났다면 이어서 vim과 unzip, wget을 설치하자. DigitalOcean의 경우 vi가 기본으로 깔려있고 vim은 설치되어 있지 않아 syntax highlight 등이 되지 않는다. 제대로 vim을 설치해 사용할 수 있도록 하자. wget은 Ghost의 설치파일 다운로드에 필요하며 unzip은 다운로드 받은 파일의 압축해제때문에 필요하다. 역시 기본설치가 되어있지 않으니 설치하도록 하자.
[root@Droplet ~]# yum install vim unzip wget
설치가 끝났다면 이제 NginX와 Node.js를 설치해야 하는데, 초기상태라 Yum Repository가 등록되어 있지 않아 둘다 설치가 불가능하다. 일단 NginX 전용 Repository를 등록해주도록 하자. vim을 이용해 Yum Repository 폴더로 들어가 repo 파일을 만들어주자. (vim의 자세한 사용법은 생략한다.)
[root@Droplet ~]# vim /etc/yum.repos.d/nginx.repo
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
:wq를 눌러 빠져나오고 나서 다음의 명령어를 입력해 Yum Repository List를 업데이트한다.
[root@Droplet ~]# yum list update
이번에는 Node.js와 NPM(Node Package Manager)를 설치하기 위한 Repository 설치이다. EPEL Repository라는걸 이용하는데, NginX와는 달리 다음의 명령어로 간단하게 설치된다.
[root@Droplet ~]# yum install epel-release
이제 NginX와 Node.js를 모두 설치할 준비가 되었다. 아래의 명령어로 모두 설치하도록 하자.
[root@Droplet ~]# yum install nginx nodejs npm -y
Ghost 설치
우선 Ghost를 설치할 폴더를 만들자. NginX의 기본 웹 경로는 /var/www이지만 편의를 위해 따로 Ghost용 폴더를 만들도록 하자. 본인의 경우 home/web/ghost에 설치하였다.
Ghost.org 다운로드 페이지에 들어가 최신버전의 다운로드 링크를 얻어 wget을 이용해 다운로드하고 압축을 풀자.
[root@Droplet ghost]# wget https://ghost.org/zip/ghost-0.5.8.zip
[root@Droplet ghost]# unzip ghost-0.5.8.zip -d ./
[root@Droplet ghost]# rm -y ghost-0.5.8.zip
unzip 뒤에 붙은 옵션 -d ./는 현재 폴더에 압축을 푼다는 의미이다. 이를 쓰지 않으면 ghost-0.5.8이란 이름의 폴더가 하나 추가로 더 생기게 되므로 폴더를 옮겨야 하는 귀찮아지는 일은 미연에 막도록 하자. 마지막의 rm은 zip파일의 압축을 풀고 난 후 삭제하기 위한 것으로 하지 않아도 문제는 없다.
이제 npm 명령어를 이용해 ghost에 필요한 모듈을 설치하도록 하자.
[root@Droplet ghost]# npm install --production
뒤에 붙은 --production옵션이 없으면 Ghost의 개발을 위해 필요한 온갖 자질구레한 것들이 전부 설치되므로 꼭 붙이도록 하자. 이 단계에서 상당히 많은 모듈을 다운로드하고 설치하므로 조금 기다릴 필요가 있다.
설치가 끝나면 npm으로 한가지 모듈을 더 설치해야한다.
[root@Droplet ghost]# npm install forever -g
Node.js로 작성된 앱을 계속해서 서비스로 돌리기 위해서 필요한 Forever 모듈이며, 이것이 있어야 Ghost를 실행하기 좋다. 사실 과거에는 Forever가 지원이 되지 않아서 screen을 이용해 돌려야 했었다. 실행해놓고 신경끄고 살려면 꼭 필요한 녀석이니 반드시 설치해야 한다.
여기까지 됐다면 Ghost의 설치는 끝이다.
Ghost 및 NginX 설정
Ghost 자체적으로도 웹서버로서 구동이 가능하지만 굳이 NginX와 동시에 사용 해야 하는 이유를 따지자면 추후의 확장성 때문이다. 나중에 PHP-FPM을 추가로 설치하여 PHP 웹사이트를 구동한다거나, 다른 웹앱을 설치하여 동시에 돌리기 위해서는 NginX와 같이 포워딩이 잘되는 전문 웹서버가 하나쯤 필요하다.
일단 Ghost의 설정부터 하도록 한다. Ghost 폴더에 존재하는 config.example.js 파일을 복사하여 config.js 파일을 만들고, production 부분을 다음과 같이 수정한다.
// When running Ghost in the wild, use the production environment
// Configure your URL and mail settings here
production: {
url: 'http://www.alphafactory.co.kr/', // 본인의 도메인을 입력한다.
mail: {
transport: 'SMTP',
options: {
service: 'Gmail',
auth: {
user: '지메일 계정',
pass: '지메일 암호'
}
}
},
database: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
server: {
// Host to be passed to node's `net.Server#listen()`
host: '127.0.0.1',
// Port to be passed to node's `net.Server#listen()`, for iisnode set this to `process.env.PORT`
port: '2368'
}
}
database 부분을 수정하여 MySQL과 연동하는 방법도 있으나, VPS의 램이 512MB밖에 되지 않으므로 서비스를 굳이 하나 더 올려서 사용하는 것보다는 간단하게 SQLite를 이용하는 쪽이 좋다. 애초에 기본값이 SQLite이기도 하고. 댓글 시스템은 지원되지 않으므로 Disqus를 이용하면 SQLite DB에 Write가 발생할 일은 게시글을 작성할 때를 제외하면 없으니 SQLite를 이용한다고 해서 성능 이슈는 거의 없을것이다.
이메일 부분은 SMTP를 이용해 네이버를 포함한 다른 메일 계정으로도 연동이 가능하나, 해당 방법은 Ghost.org에서 제공하는 Support 문서를 참고하도록 하자.
이로써 Ghost 설정은 완료되었다. 다음으로 NginX를 이용해 80번 포트를 로컬 네트워크의 2368포트로 포워딩을 해주도록 하자. (위 Ghost 설정에서는 현재 127.0.0.1:2368로 Ghost가 실행되도록 되어있으므로.)
vim을 이용해 NginX의 설정파일 폴더에 접근하여 default.conf 파일을 다음과 같이 수정한다. 혹은 default.conf 파일을 default.conf.bkp 로 이름을 바꿔 백업해 놓은 다음 새로 작성하도록 한다.
[root@Droplet ghost]# vim /etc/nginx/conf.d/default.conf
server {
listen 80;
server_name www.alphafactory.co.kr alphafactory.co.kr;
access_log /var/log/nginx/ghost.log;
location / {
charset utf-8;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header HOST $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:2368;
proxy_redirect off;
}
}
server_name 부분에는 본인의 도메인을 입력하도록 한다. 위와 같이 되었다면 :wq를 눌러 저장하고 빠져나온다.
Ghost 실행
NginX와 Ghost를 실행하자.
[root@Droplet ghost]# service nginx start
[root@Droplet ghost]# NODE_ENV=production forever start index.js
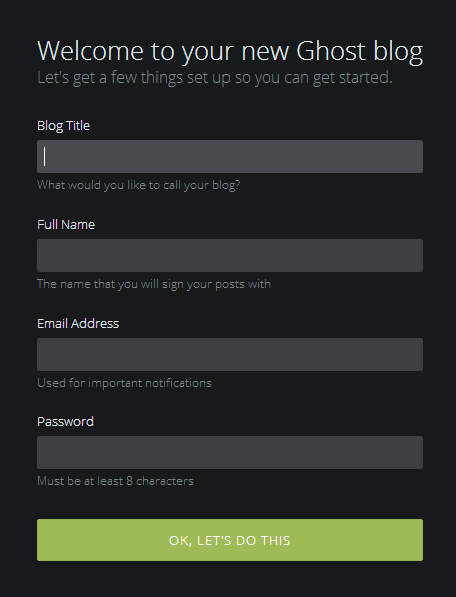
도메인으로 접속했을때 다음과 같은 화면이 떴다면 성공한 것이다.

블로그 이름, 블로거 이름, 이메일 주소, 비밀번호를 입력하고 나면 Ghost 블로그의 기본 테마인 Casper로 구성된 다음과 같은 화면이 반겨줄 것이다.

이제 모든 설치가 끝났다. URL 끝에 /ghost를 입력해 관리자 페이지로 접속하여 글쓰기를 시작하면 된다!

댓글없음