워드프레스에 HTTPS 사용 시 연결문제 해결하기
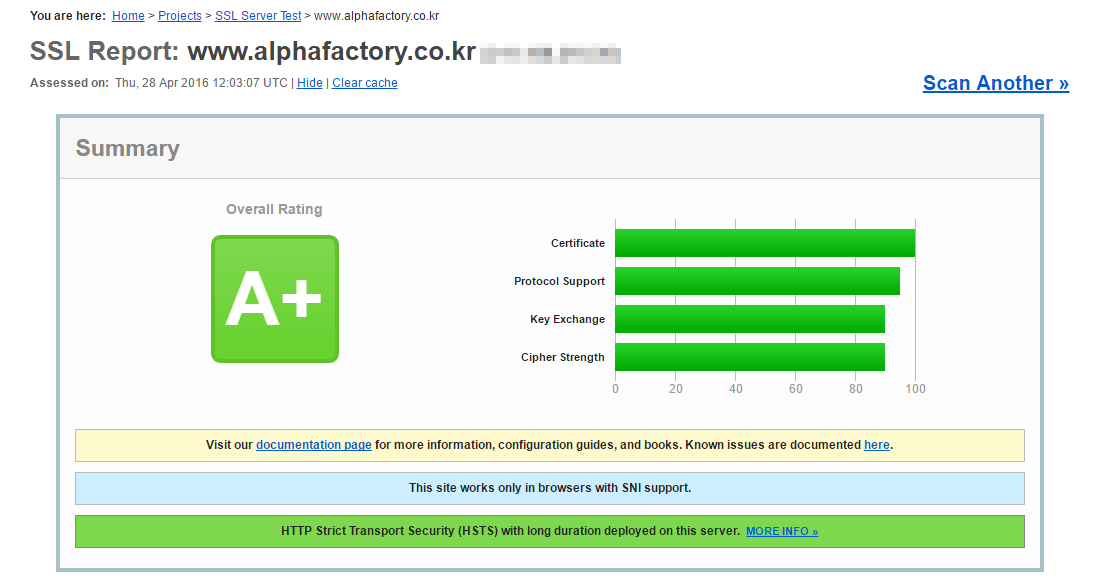
보안을 위해 워드프레스에 HTTPS를 사용하도록 해 주는 웹서버 설정에 관련된 블로그 글은 많이 보아왔다. SSL Labs에서 제공하는 테스트에서 보안등급 A+를 받을 수 있도록 설정해 주는 방법도 여기저기 많이 있었다. 그걸 보고 따라해서 현재 본인의 워드프레스에 HTTPS를 설정했고, SSL Labs의 퀄리티 테스트도 A+ 등급을 받았다.

여기까진 좋았다. openssl로 연결 테스트를 해봤더니 암호화도 잘 되고, 별 문제도 발생하지 않았다. 패킷 캡쳐에서도 문제가 없음을 확인했다. 그런데 여기서 두가지 문제가 발생했다. 하나는 관리자 페이지에서의 HTTPS 연결 오류, 두번째는 Wordpress.com에서의 연결 불가능 오류였다.


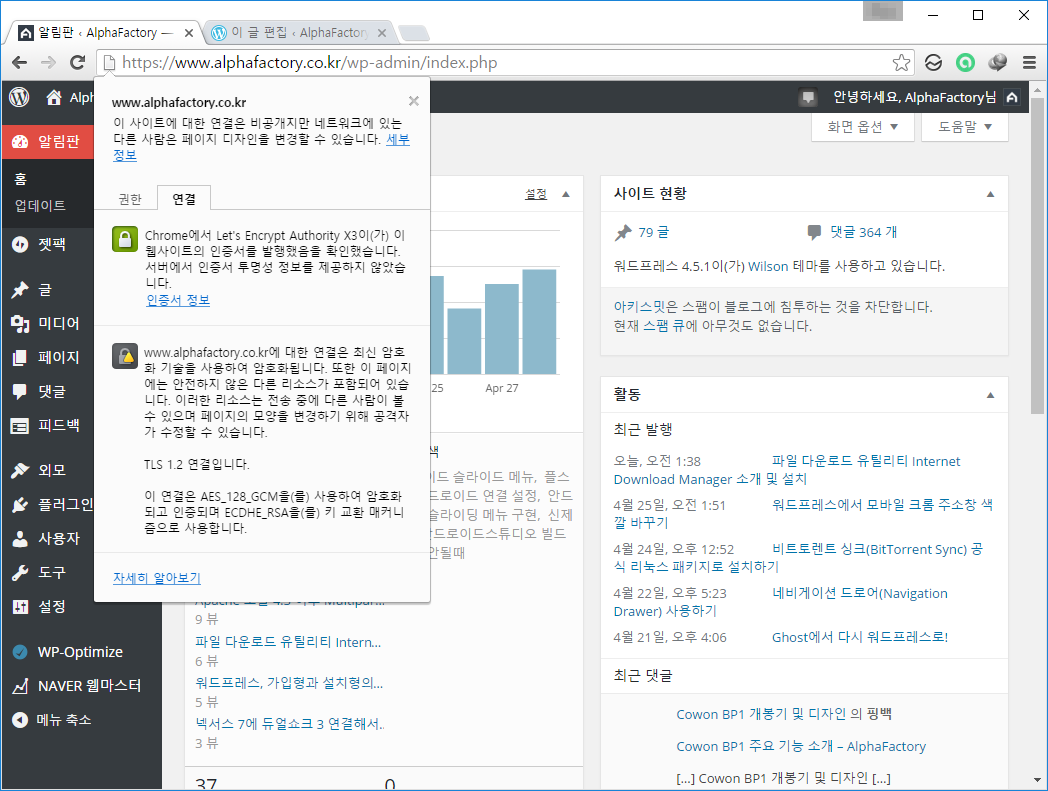
첫번째 문제의 경우는 크롬에서는 관리자 페이지에서만 문제가 발생해서 당장은 큰일이 아니었지만, 인터넷 익스플로러와 엣지 브라우저에서 아예 CSS 로딩이 안되는 문제가 발생하는 등의 매우 큰 문제가 발생하였다.
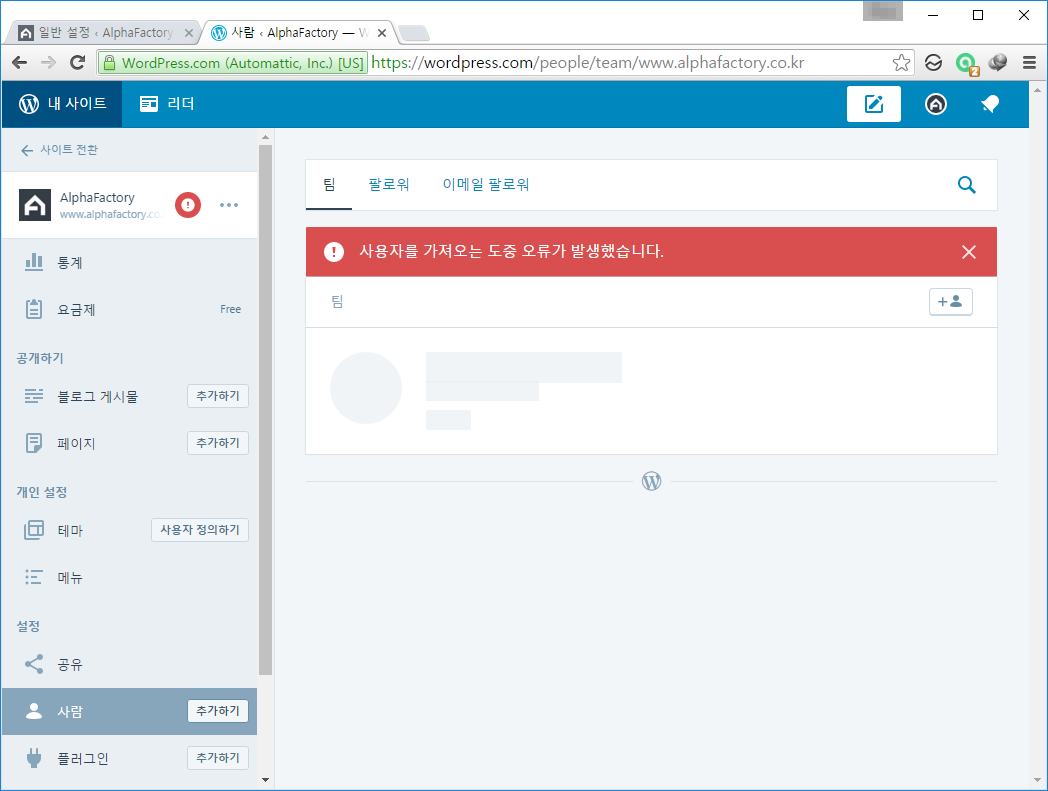
두번째의 경우는 본인이 글을 작성할 때 주로 Wordpress.com을 이용하기 때문에 큰 문제였다. 이쪽 글쓰기 에디터가 나에게는 글쓰는 데에 더 집중할 수 있게 되어 있기 때문이었다.
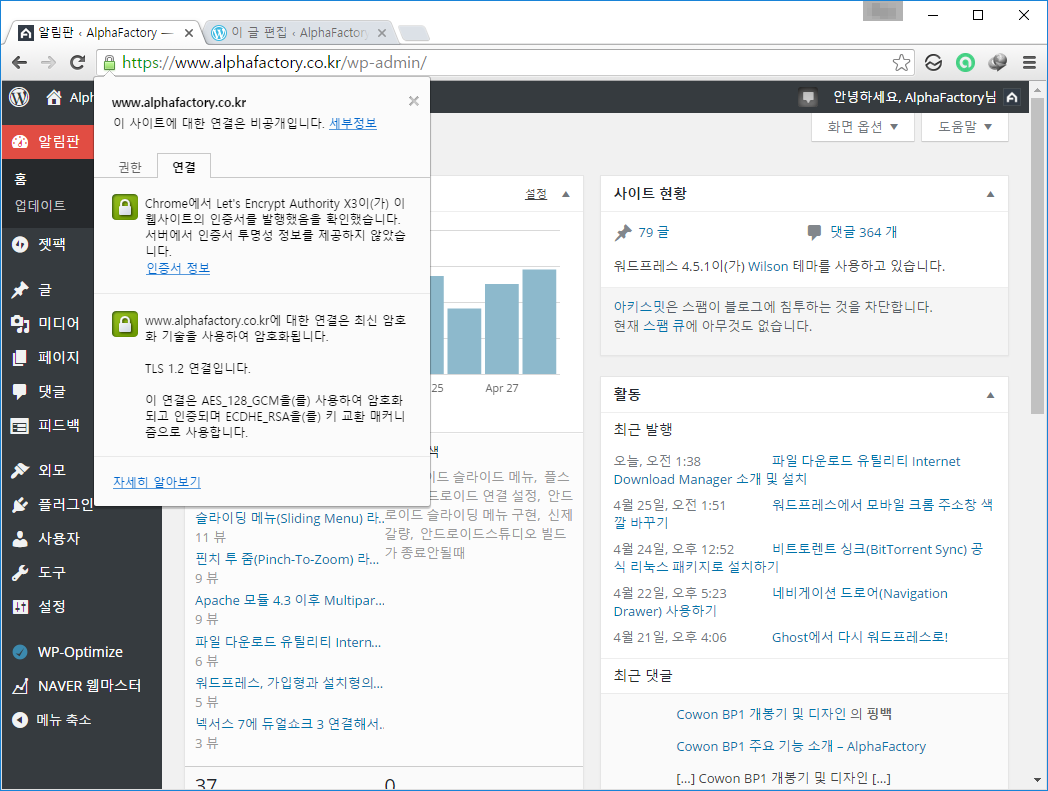
문제를 해결하기 위해, 처음에는 일단 Jetpack의 Troubleshooting Tips 문서를 참고하여 wp-config.php 파일을 수정해 보기도 하고 Nginx 설정을 바꿔보기도 했지만 별 소용이 없었다. 그러다가, 한가지 힌트를 얻은 것이 인터넷 익스플로러에서 뜬 보안 메시지였다. “보안 컨텐츠만 사용할 수 있습니다.“라는 메시지에서 힌트를 얻었다. 즉, 페이지 내에 HTTPS가 아니라 HTTP로 송수신 되는 컨텐츠가 있다는 것.
CSS가 로딩이 안된다는 점에서 아마 자바 스크립트와 CSS 등이 모조리 HTTP로 송수신 되고 있는게 확실했다. 이에 따라 소스보기를 통해 HTML 코드를 분석해보니 역시나, CSS와 JS 파일의 스키마가 전부 http:// 로 시작되고 있었다.
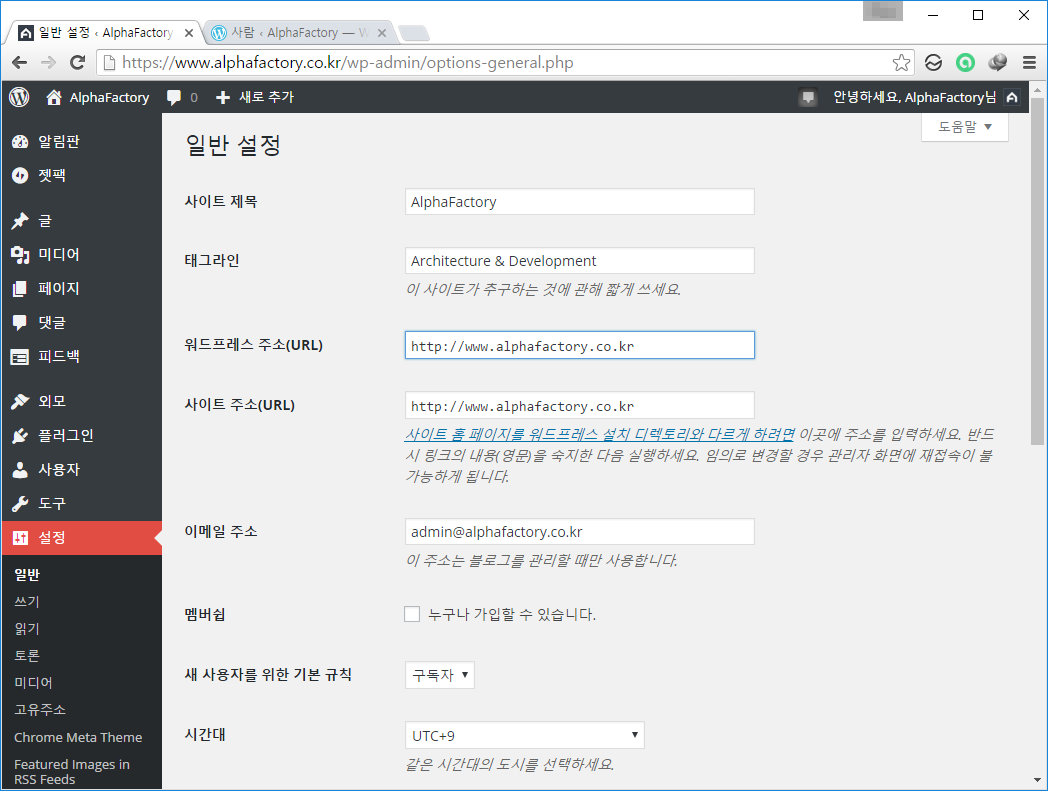
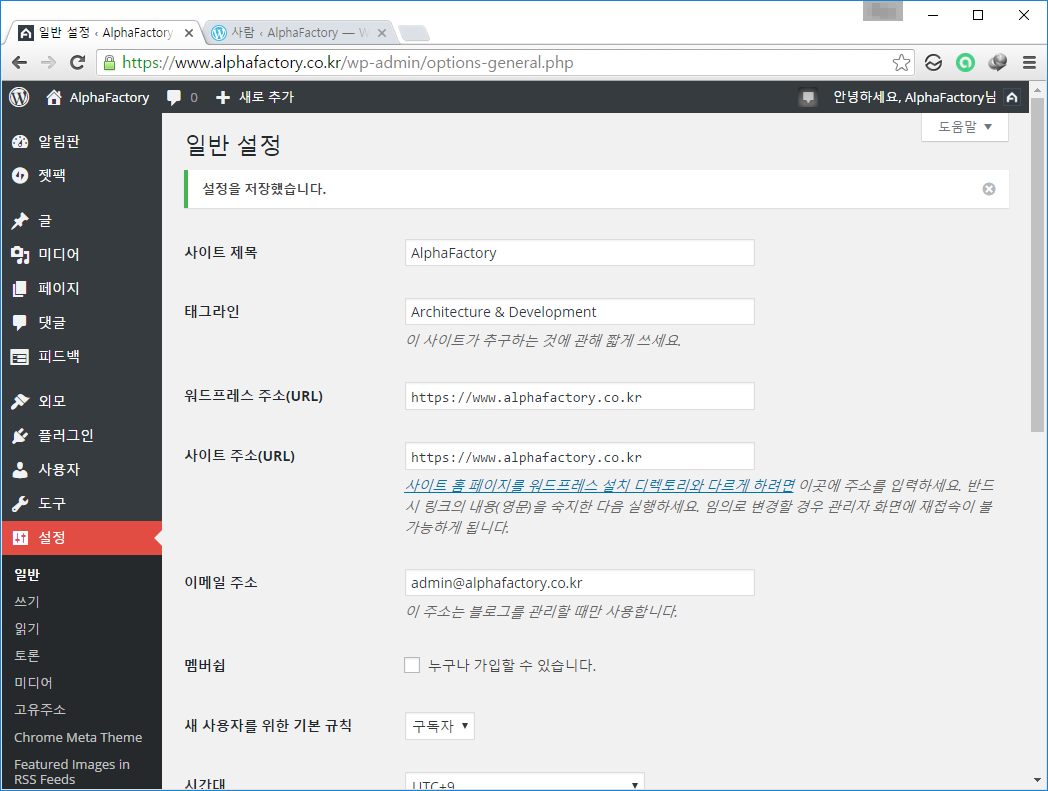
여기까지 확인하고 나서, 바로 문제의 해결책을 알아냈다. 이건 워드프레스 일반 설정에서 사이트/워드프레스 주소 부분을 아직 https://로 변경하지 않은 것 때문이라는 것이다.


변경하고 나니, 모든 문제가 깔끔하게 해결되었다. 관리자 페이지에서도 더이상 연결문제가 발생하지 않았고, 인터넷 익스플로러 및 엣지 브라우저에서도 제대로 홈페이지가 표시되기 시작했다. 워드프레스 닷컴 연결 문제 역시도 곧바로 해결되어, 이렇게 글을 쓸수 있게 되었다.

워드프레스의 보안을 위해 HTTPS를 사용하기로 하였다면, 웹서버 설정이 끝나고 나서 꼭! 잊지 말고 워드프레스 일반 설정의 사이트 및 워드프레스 주소 역시도 https://로 시작하는 새로운 주소로 변경해주자.

댓글 4
Праздники и дни рождения, которые мы переживаем, чаще всего не проходят без цветов. Они оставляют красочные воспоминания о любой дате. У каждого человека есть цветок, которому он отдаёт предпочтение из общего разнообразия. У нас в богатом цветочном ассортименте вы найдете цветы на любой вкус. Если вы не уверены в цветочных предпочтениях человека, которому приобретаете цветы, можете остановиться на красивейших букетах. Наши букеты сделаны профессиональными флористами. Букет из алых роз, красивых орхидей, утонченных хризантем и других, удивляющих своей красотой цветов, будет хорошим презентом, как даме, так и джентльмену. Если вы хотите доставить радость женщине, то купите к букетук примеру мягкую игрушку. Такой сюрприз станет по душе любой представительнице женского пола. Розы считаются самыми популярными представителями флоры. Даря розы, вы наверняка угодите любому человеку. Эти прекрасные цветы излучают неповторимый аромат, который сможет радовать длительное время. На нашем складе в наличии большой выбор сортов роз различной высоты и цветовой гаммы.
цветы купить спб
На вопросы касающиеся подбора букета или создания его по своему заказу ответят наши флористы.
안녕하세요 https로 바꾸면 로그아웃이 되버리는데 어떻게 해결할 수 있을까요?
안녕하세요. 며칠동안 고민하던 문제를 올려주신 글에 답을 찾았습니다. 대단히 감사합니다. 문제는 찾았는데 해결점을 몰라 염치불구하고 이렇게 글을 남깁니다. 제가 쓰고 있는 board에서는 말씀하신 “워드프레스 주소”, “사이트주소” 변경이 불가능하게 아예 블러깅이 되어있습니다. (ssl관련 플러그인을 깐 상태입니다.)이와같은 경우엔 말씀하신것과 같이 https주소로의 변경을 어떻게 진행해야할지 모르겠습니다. 혹 귀한 경험이 있으시다면 말씀부탁드립니다. 이 문제때문에 너무 고생스러워 염치없이 글을 남깁니다. 감사합니다.
SSL 플러그인을 설치하기보다 직접 웹서버를 조정하여 SSL을 적용하시기를 권해드립니다. 워드프레스 SSL 플러그인은 필수가 아닙니다.